Changelog
Follow up on the latest improvements and updates.
RSS
Shopify deprecated all older integrations based on the POS cart Links including old Sesami tiles.
Watch this video to learn more about Sesami's latest Shopify POS integration with two brand-new tiles and the ability to access the calendar tile again!

Learn more and watch the video:

This is an adjustment to our previous release Bookings Without Orders
Read more about it in the community announcement:
We are very excited to announce the release of Sesami's new tiles based on the latest Shopify standards and best-practices for using Shopify POS UI Extensions which delivers the most native and performant experience for store staff for managing bookings.


This is the announcement of for this great feature that we just launched: Bookings Without Orders. This enables us to have the best online to offline customer journey using Sesami on Shopify and Shopify POS.
Read more and watch the feature announcement video in our community page:
Added max number of participants left for each time slot in the new Sesami booking experience, AKA V2!

Starting today, once you install Sesami for the first time, you get a 30-day trial on the highest plan with no payment, credit card, or selecting any plan required. Also, we made it easier for you to book your free onboarding call both by incorporating the Book button in the welcome email and the dashboard.
Enjoy your free, yet fully loaded Sesami trial experience!
new
improved
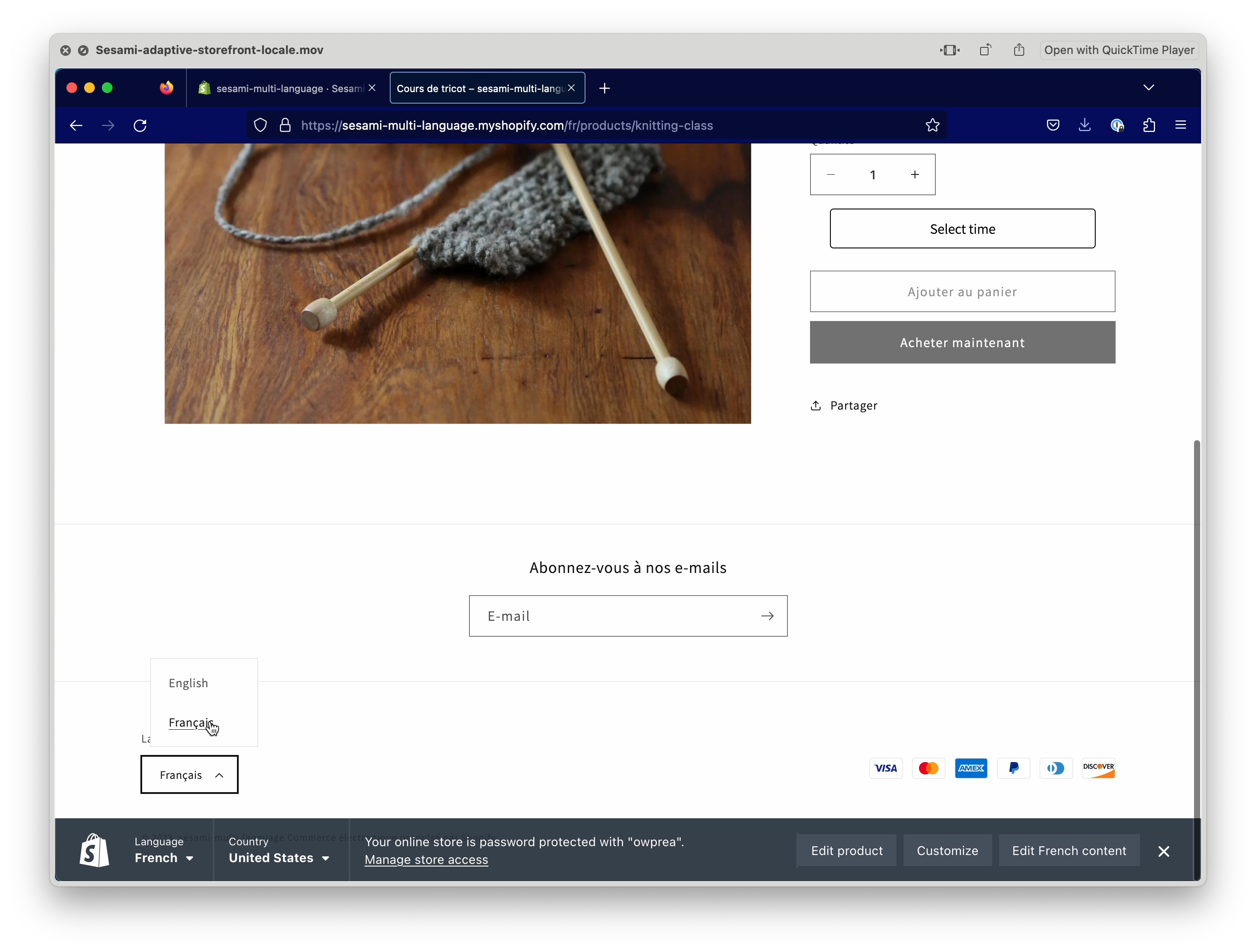
Localization enhancements
It was kind of possible, but needed dev work
Until now, Sesami was being served in any language the merchant set on the Sesami settings. Even if we add multiple languages to the store, we need to have our dev support team make sure Sesami renders not only on the original locale but also when customers switch between languages on the storefront.
Auto-detection
With the new release, Sesami will adapt automatically to the chosen language on the storefront without any code changes. As long as you use Shopify's locales for switching between languages in your storefront.


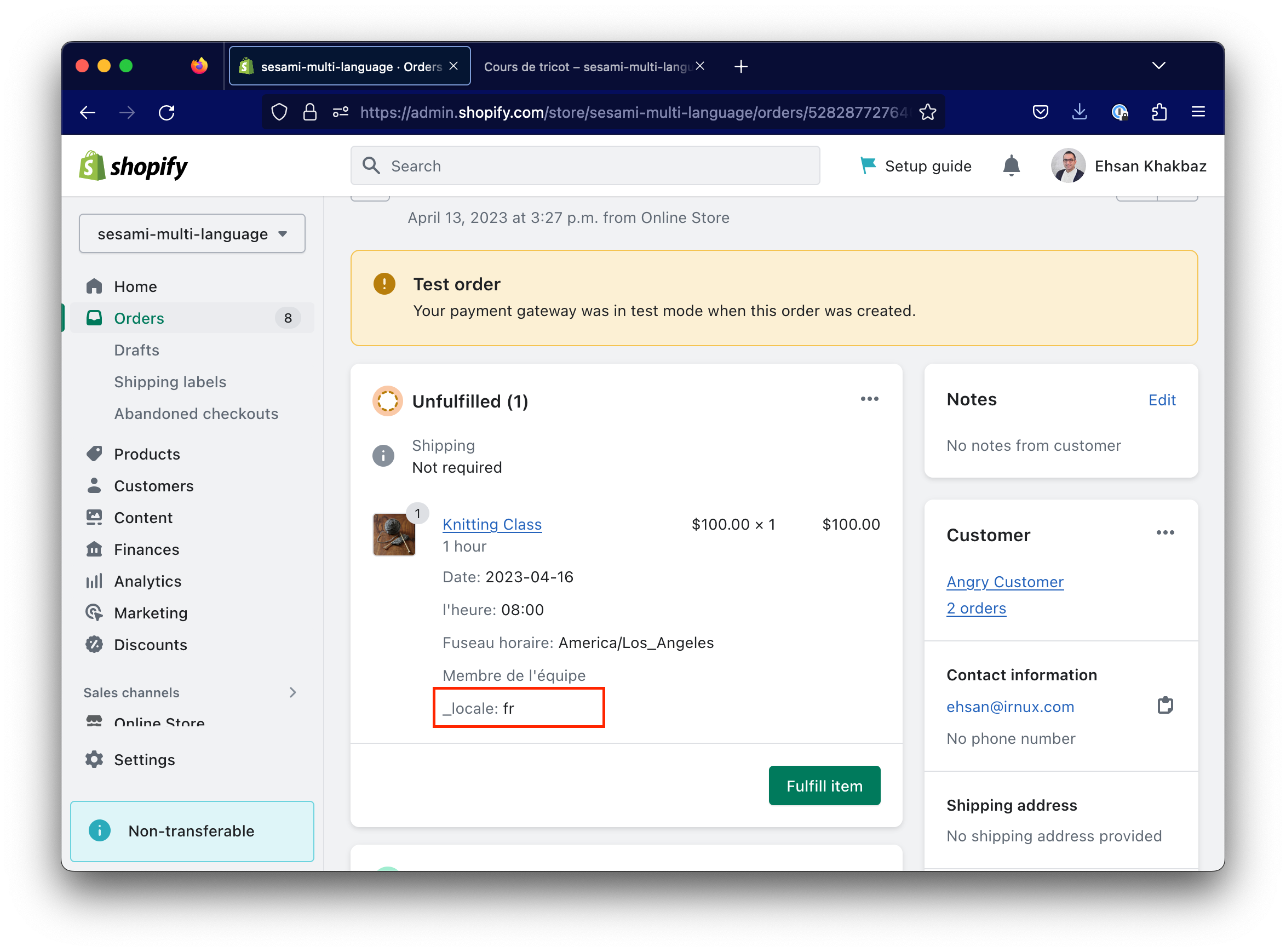
{_locale}
Processing Locale as a line item property: We now add a hidden _locale prop to line item props.

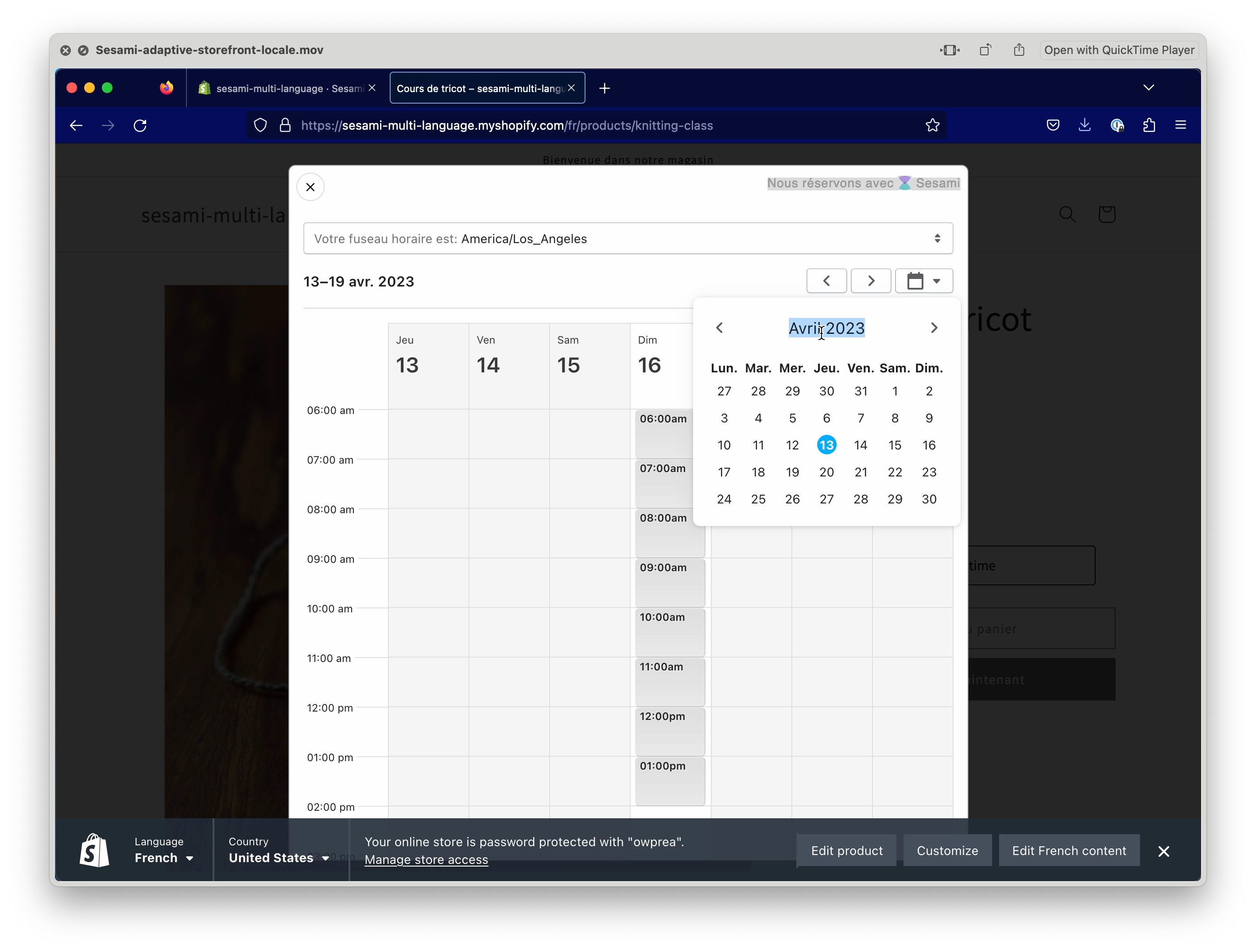
Timezone Fixation on the Storefront
Some businesses require fixating the timezone when loading a service calendar on the storefront. An example is an airport lounge booking when you book before you travel and possibly in a different timezone. When you want to book an airport lounge, you need the time based on the destination timezone,using not where you are. For this, you can pass on the timezone.
To achieve this, We can optionally pass a timezone prop to our calendar tag.
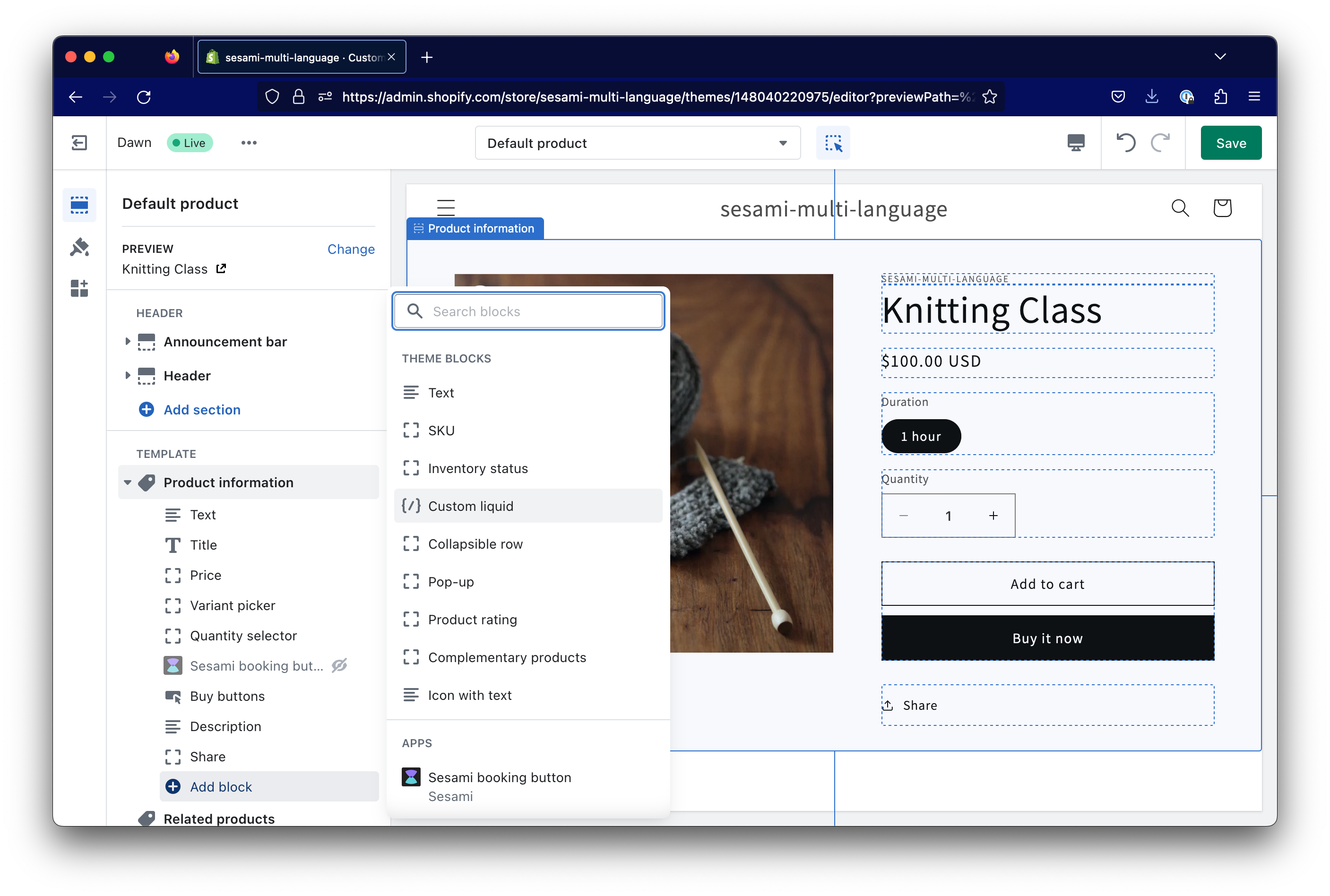
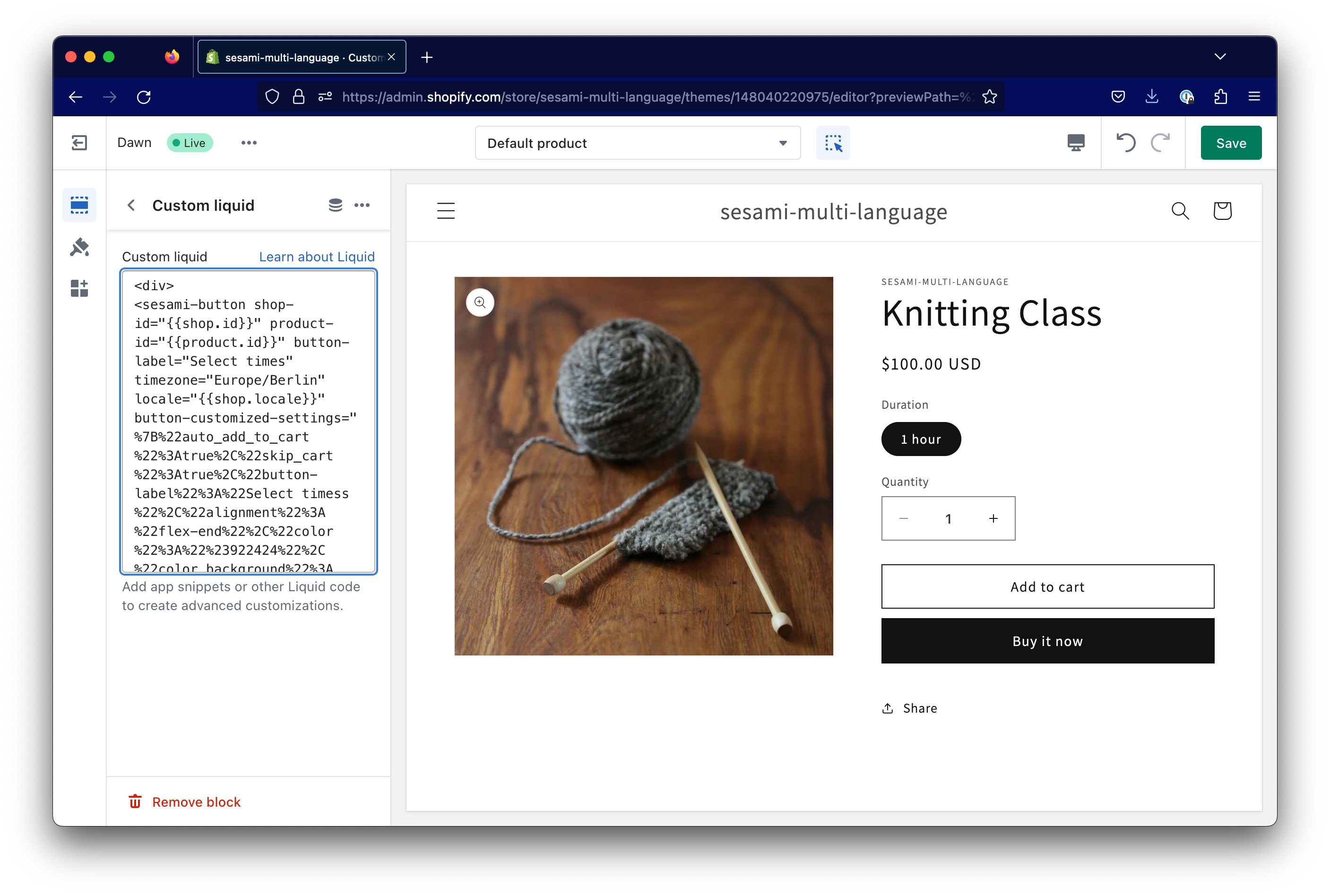
Sample code (in custom liquid block):
`<div>
<sesami-button shop-id="{{shop.id}}" product-id="{{product.id}}" button-label="Select timess"
timezone="Europe/Berlin" locale="{{shop.locale}}" button-customized-settings="%7B%22auto_add_to_cart%22%3Atrue%2C%22skip_cart%22%3Atrue%2C%22button-label%22%3A%22Select timess%22%2C%22alignment%22%3A%22flex-end%22%2C%22color%22%3A%22%23922424%22%2C%22color_background%22%3A%22linear-gradient%28310deg%2C rgba%2817%2C 189%2C 251%2C 1%29 15%25%2C rgba%2833%2C 249%2C 150%2C 1%29 85%25%29%22%2C%22font_size%22%3A16%2C%22border_width%22%3A1%2C%22border_radius%22%3A19%2C%22border_color%22%3A%22rgba%280%2C0%2C0%2C0%29%22%2C%22width%22%3A%22250px%22%2C%22height%22%3A%2245px%22%2C%22experience%22%3A%22classic%22%7D" auto-add-to-cart="" skip-cart="" style="align-items: flex-end;">
</div>`
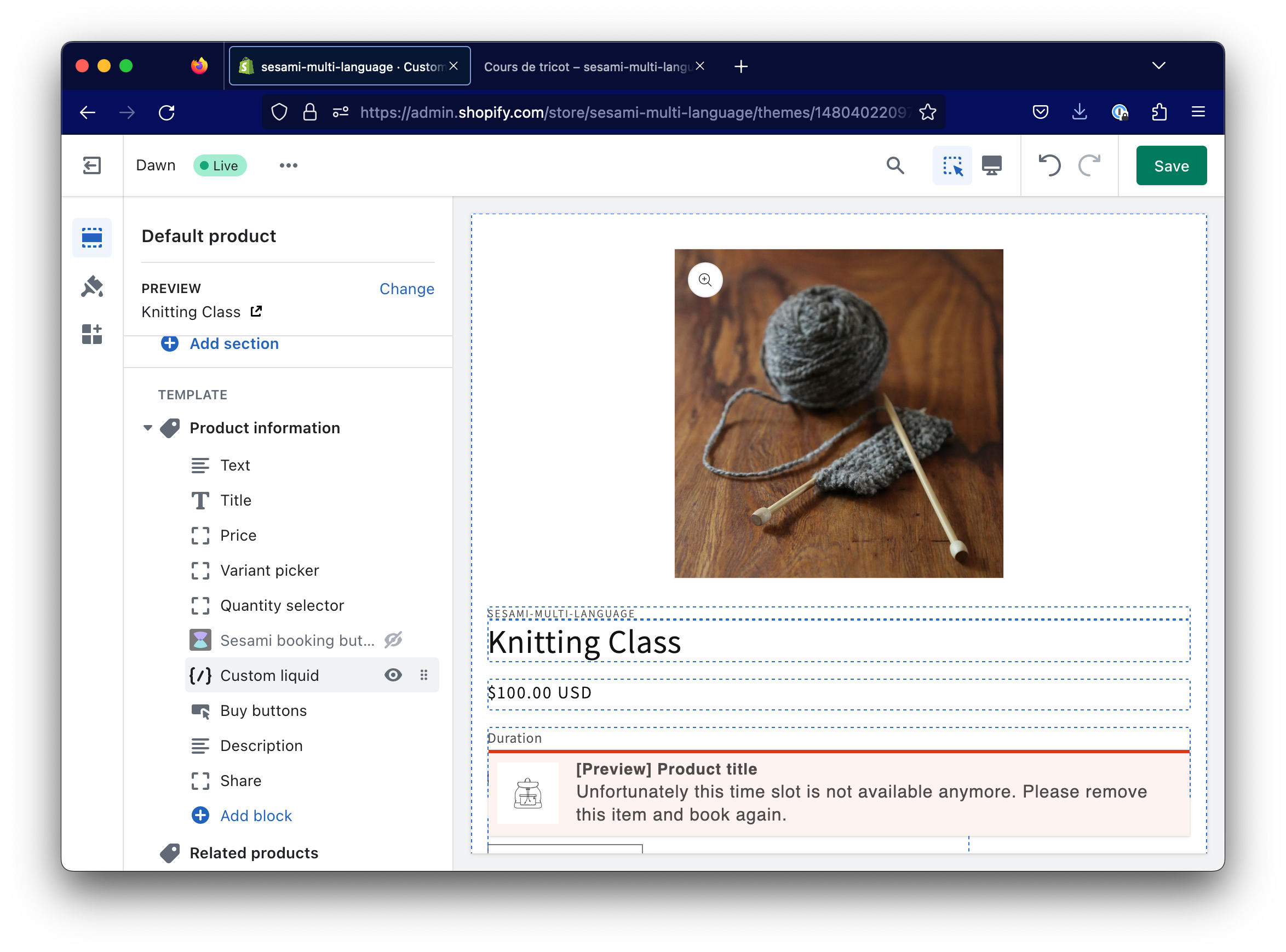
How to create a custom liquid:

How to copy the snippet there:

Note: doing this, we have to hide our generic Sesami App Booking Button block.

{_locale} is now available as a Sesami Flow variable
new
storefront
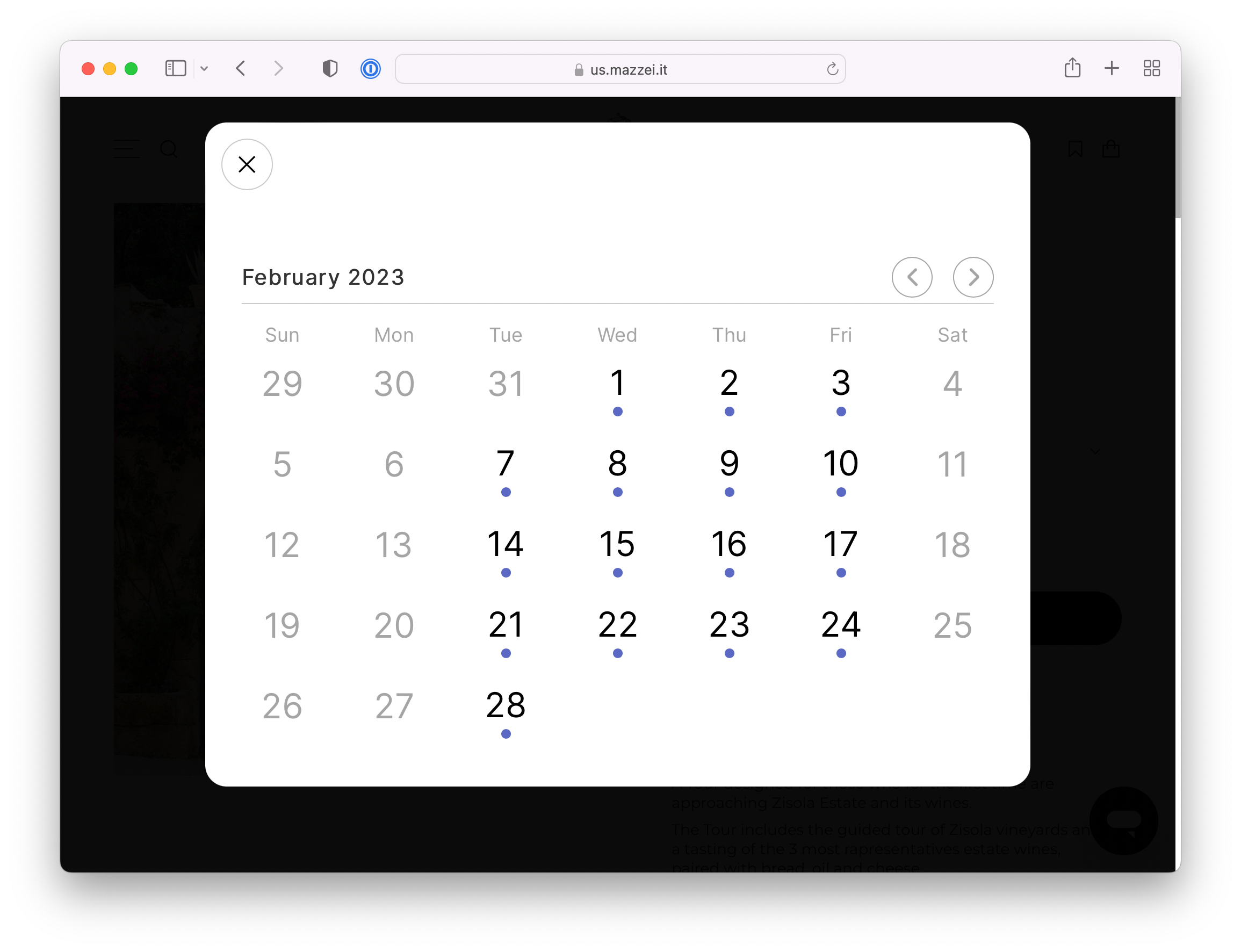
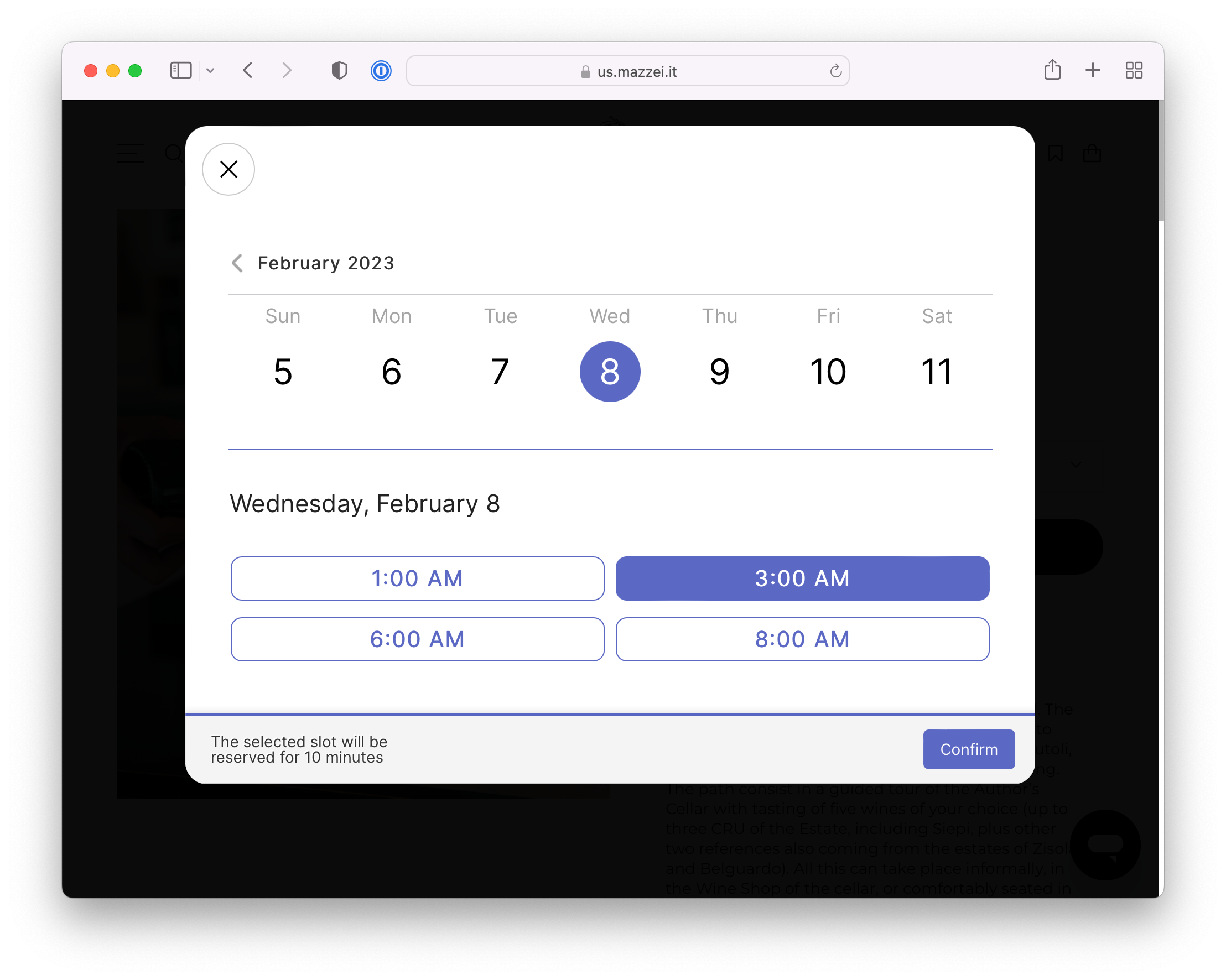
Sesami V2 Calendar
The wait is over!
Our brand new calendar is released in closed Beta and this is how it looks


Interested in trying it out?
Email help@sesami.co and get started.
new
storefront
Instant Booking is now available in Beta!
Now you can enable Instant Booking on any of your Sesami services and let customers book without going through the Shopify Checkout. Awesome, huh?!

Read more about it and get it on your store:
new
admin-app
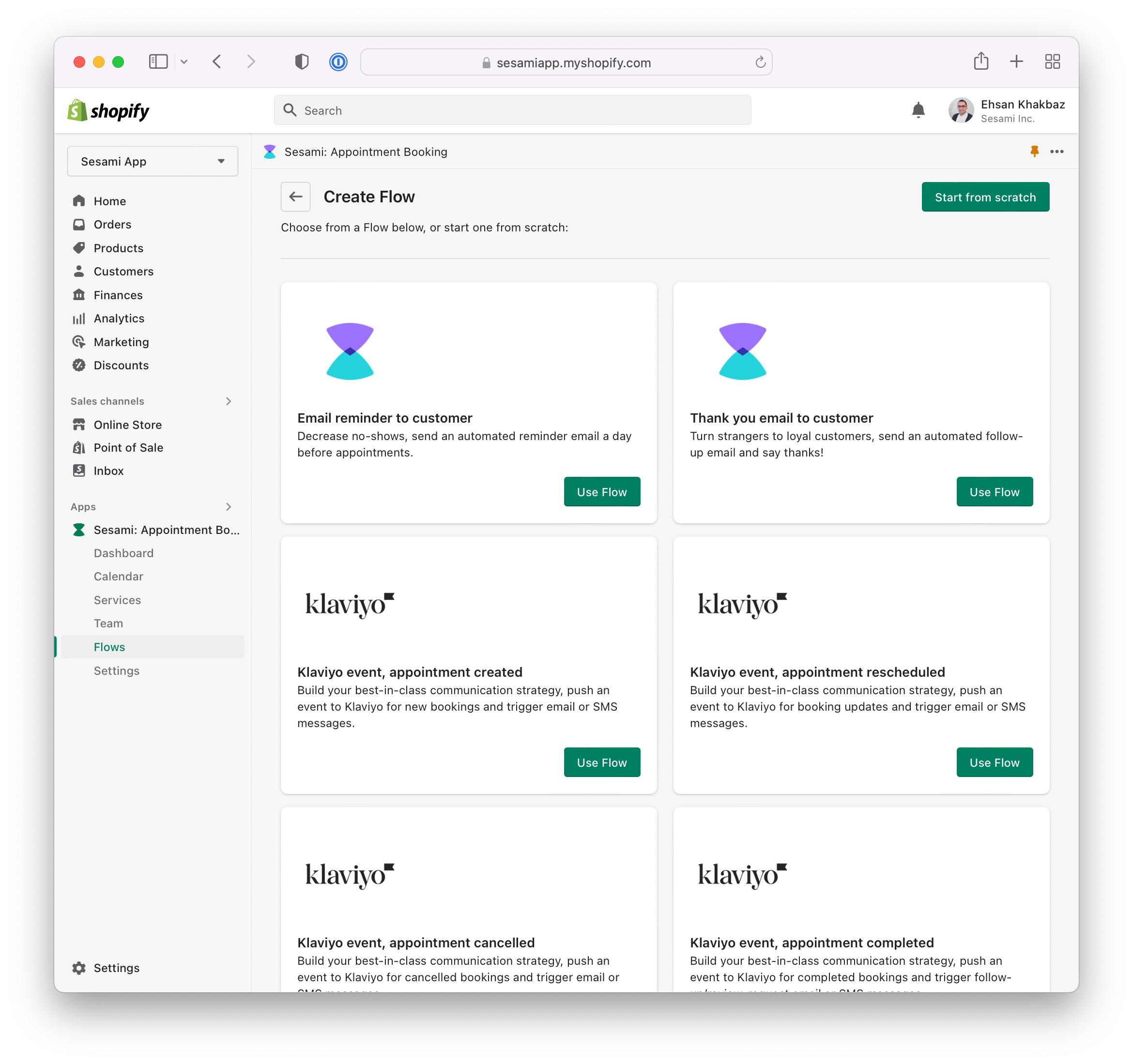
Sesami Flows and Klaviyo Integration
Sesami, as the booking platform for commerce, is introducing the most advanced way to manage notifications.

This is a breakthrough in our innovations, enabling you merchants and partners to build custom booking journeys. And with an advanced scheduler, you can now schedule notifications to be delivered by Sesami or Klaviyo or other marketing apps.
Using our Webhook trigger actions, you can also feed data to your own custom apps and do anything you need for your custom integration.
Read more:
Load More
→