new
improved
Localization enhancements
It was kind of possible, but needed dev work
Until now, Sesami was being served in any language the merchant set on the Sesami settings. Even if we add multiple languages to the store, we need to have our dev support team make sure Sesami renders not only on the original locale but also when customers switch between languages on the storefront.
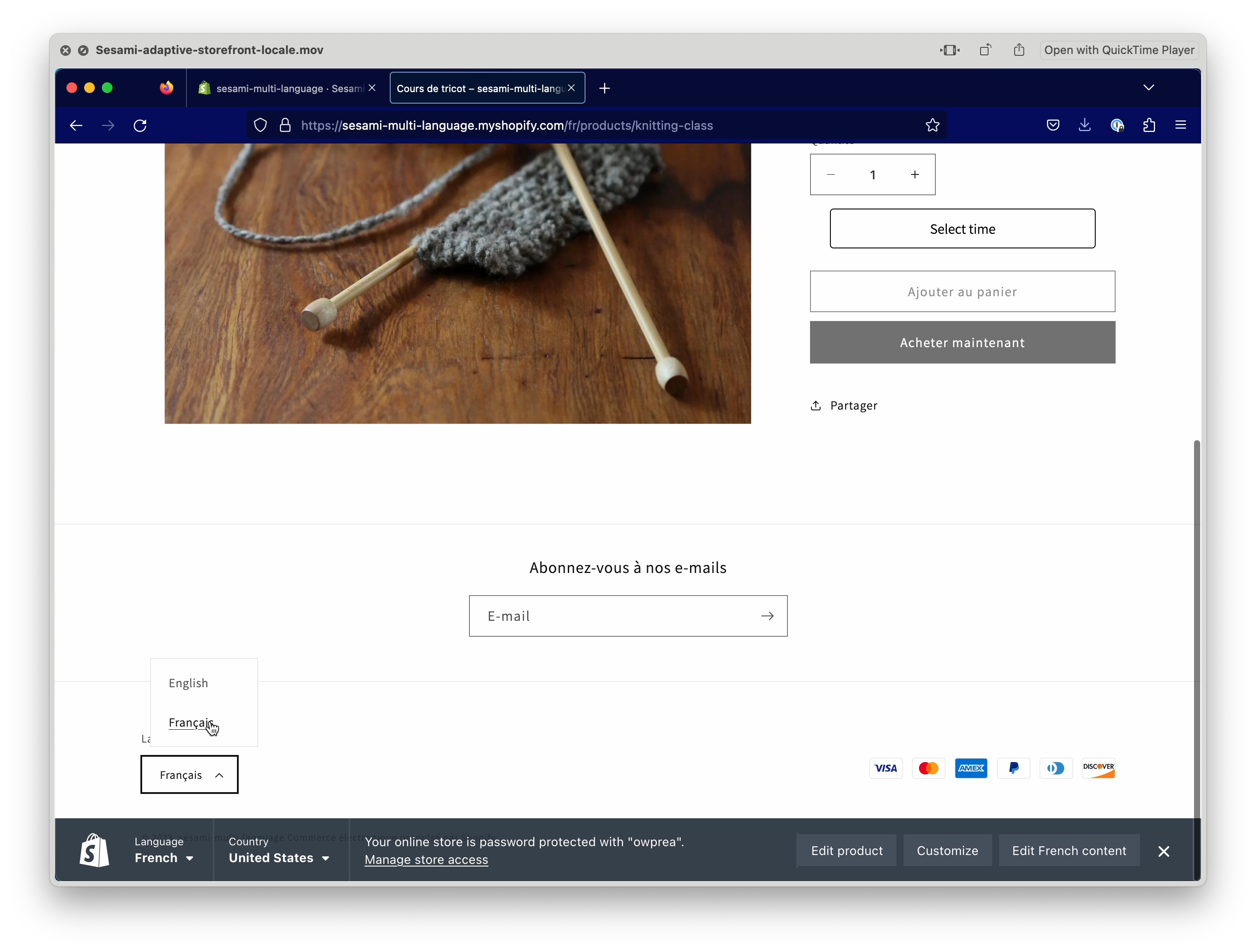
Auto-detection
With the new release, Sesami will adapt automatically to the chosen language on the storefront without any code changes. As long as you use Shopify's locales for switching between languages in your storefront.


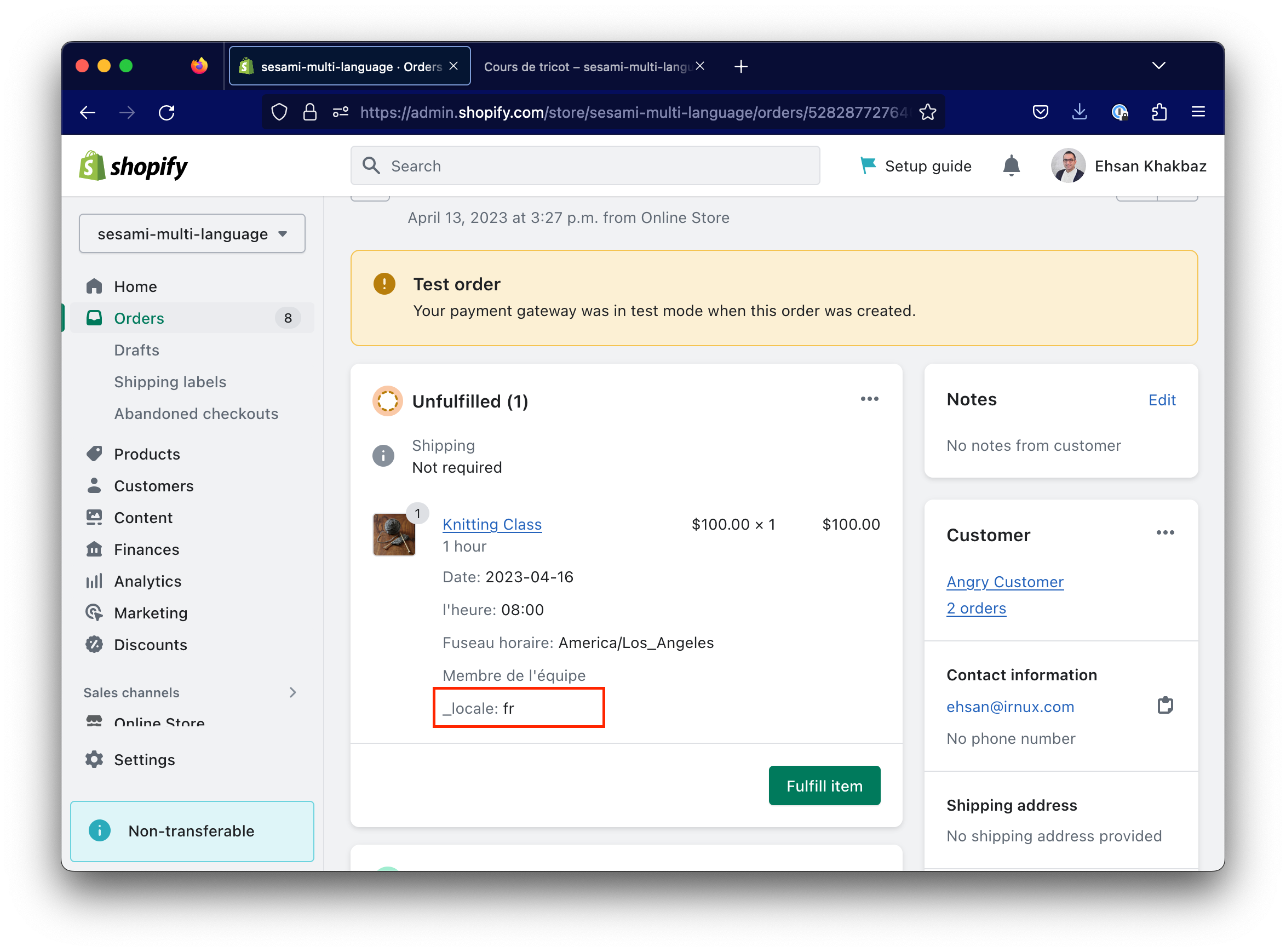
{_locale}
Processing Locale as a line item property: We now add a hidden _locale prop to line item props.

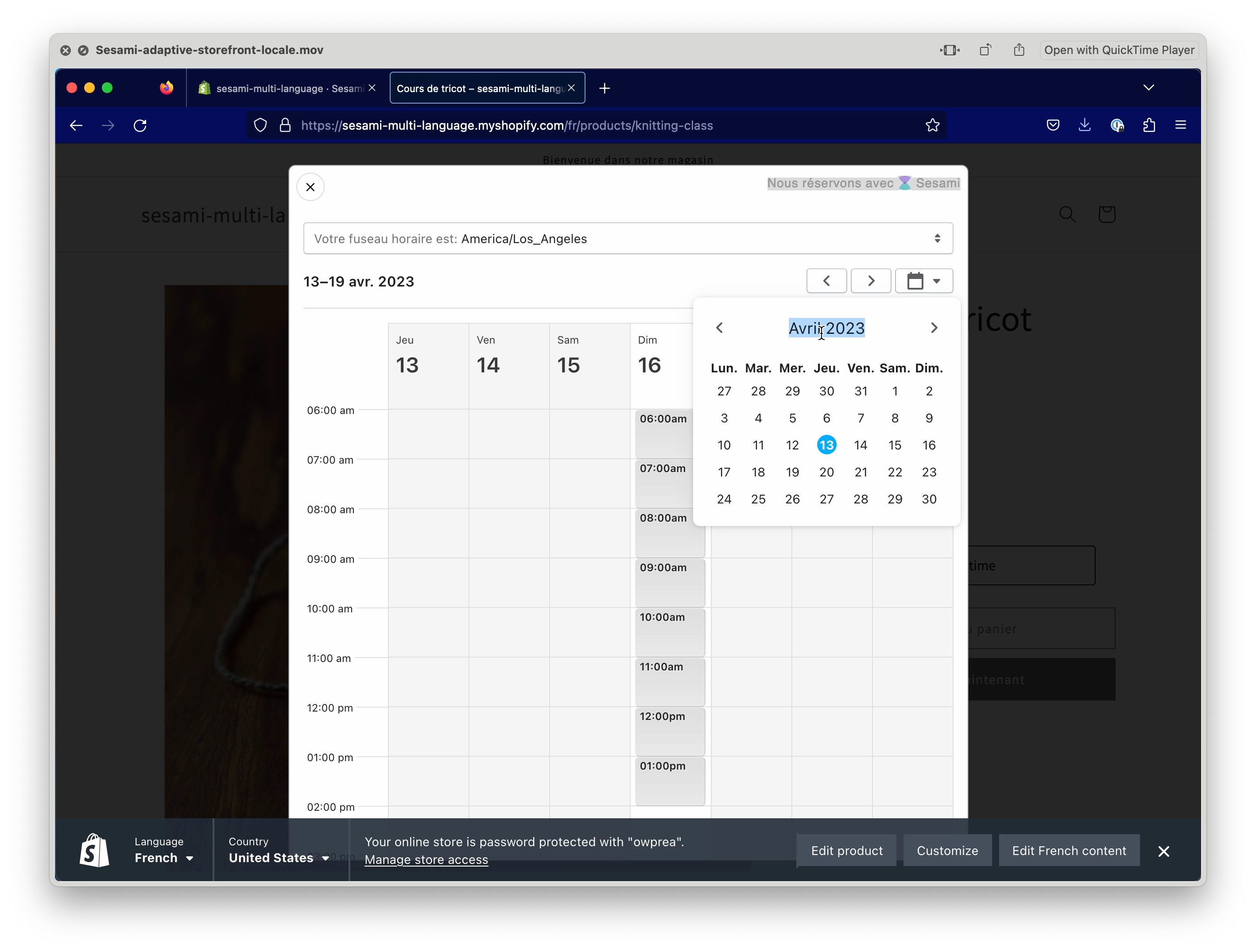
Timezone Fixation on the Storefront
Some businesses require fixating the timezone when loading a service calendar on the storefront. An example is an airport lounge booking when you book before you travel and possibly in a different timezone. When you want to book an airport lounge, you need the time based on the destination timezone,using not where you are. For this, you can pass on the timezone.
To achieve this, We can optionally pass a timezone prop to our calendar tag.
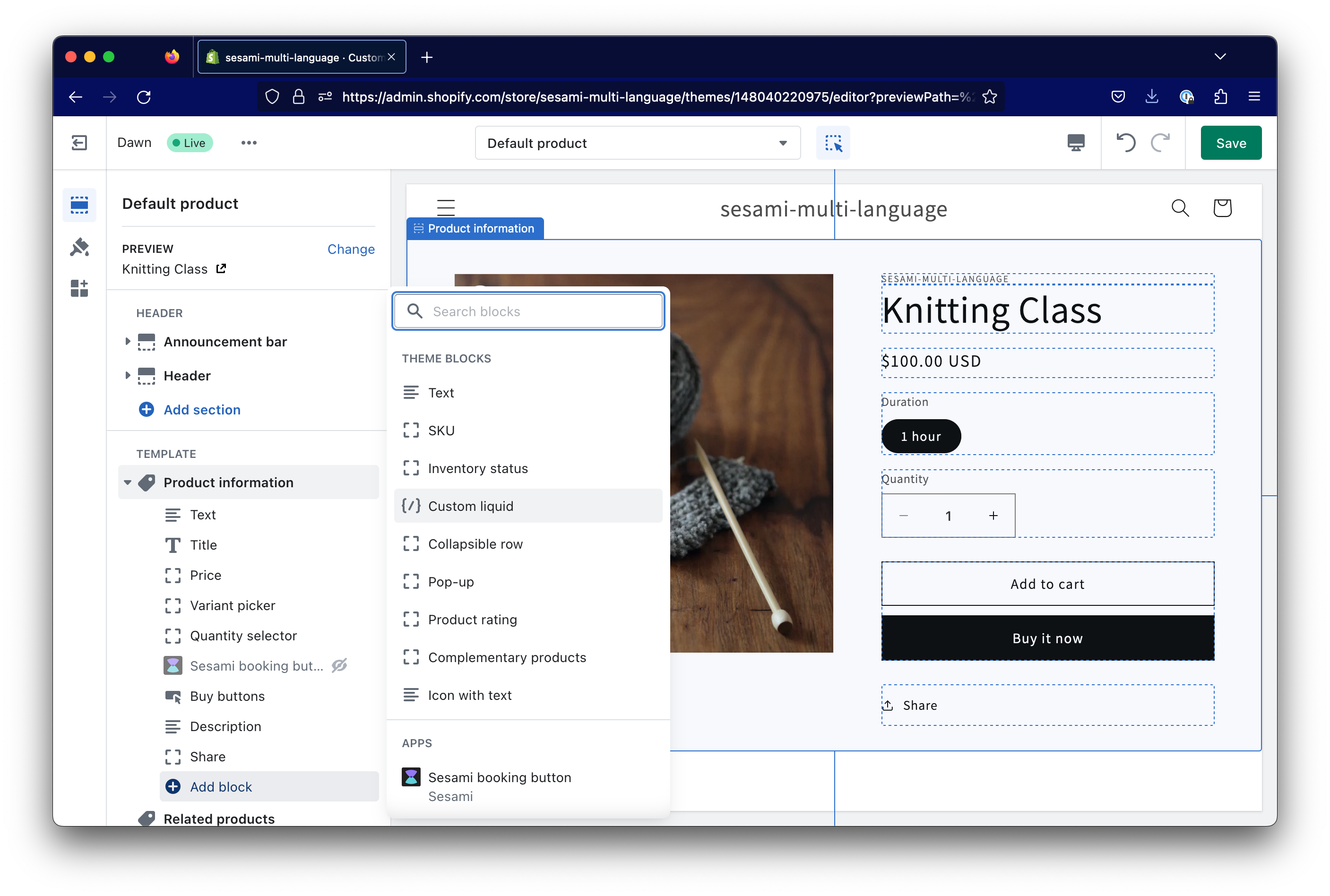
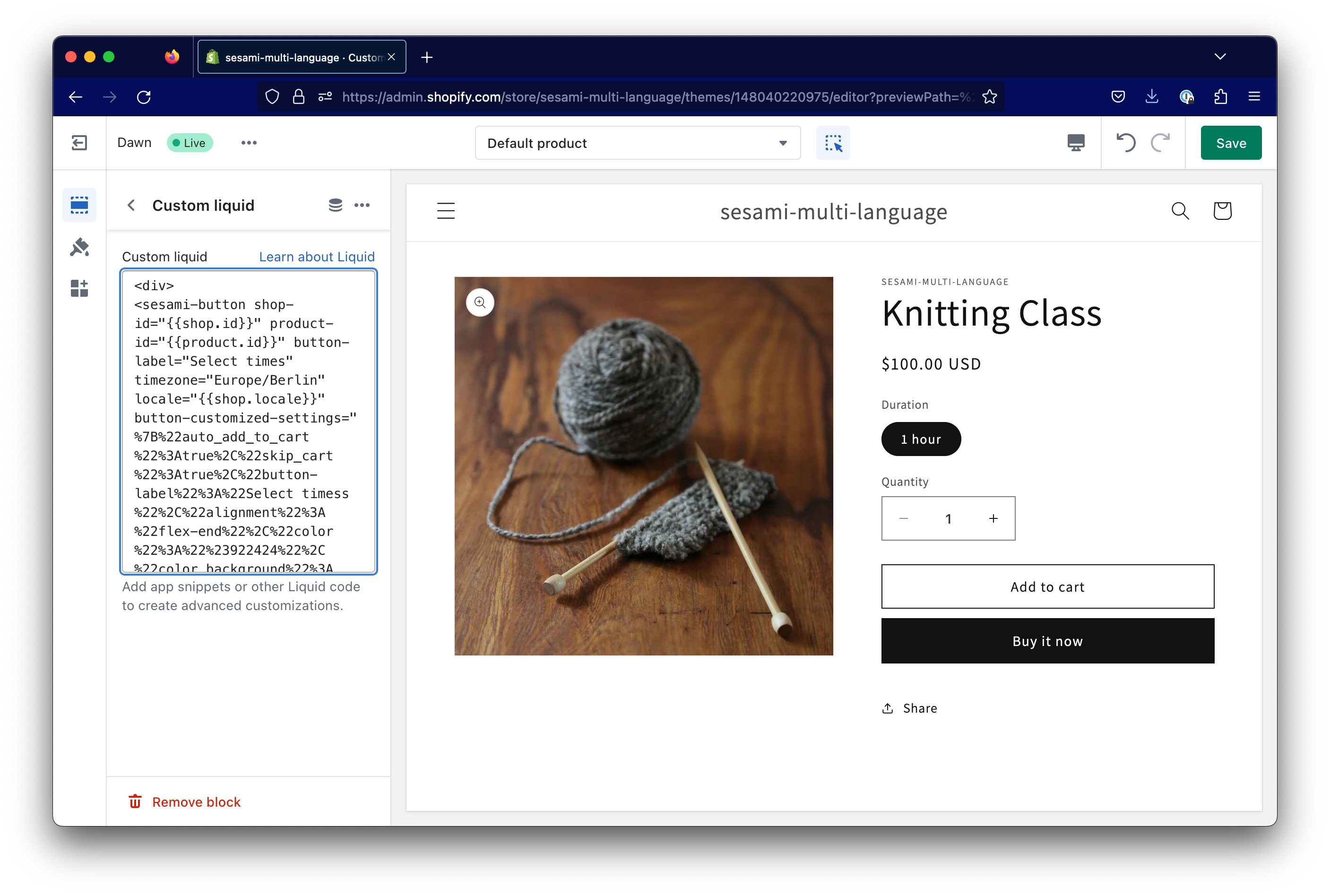
Sample code (in custom liquid block):
`<div>
<sesami-button shop-id="{{shop.id}}" product-id="{{product.id}}" button-label="Select timess"
timezone="Europe/Berlin" locale="{{shop.locale}}" button-customized-settings="%7B%22auto_add_to_cart%22%3Atrue%2C%22skip_cart%22%3Atrue%2C%22button-label%22%3A%22Select timess%22%2C%22alignment%22%3A%22flex-end%22%2C%22color%22%3A%22%23922424%22%2C%22color_background%22%3A%22linear-gradient%28310deg%2C rgba%2817%2C 189%2C 251%2C 1%29 15%25%2C rgba%2833%2C 249%2C 150%2C 1%29 85%25%29%22%2C%22font_size%22%3A16%2C%22border_width%22%3A1%2C%22border_radius%22%3A19%2C%22border_color%22%3A%22rgba%280%2C0%2C0%2C0%29%22%2C%22width%22%3A%22250px%22%2C%22height%22%3A%2245px%22%2C%22experience%22%3A%22classic%22%7D" auto-add-to-cart="" skip-cart="" style="align-items: flex-end;">
</div>`
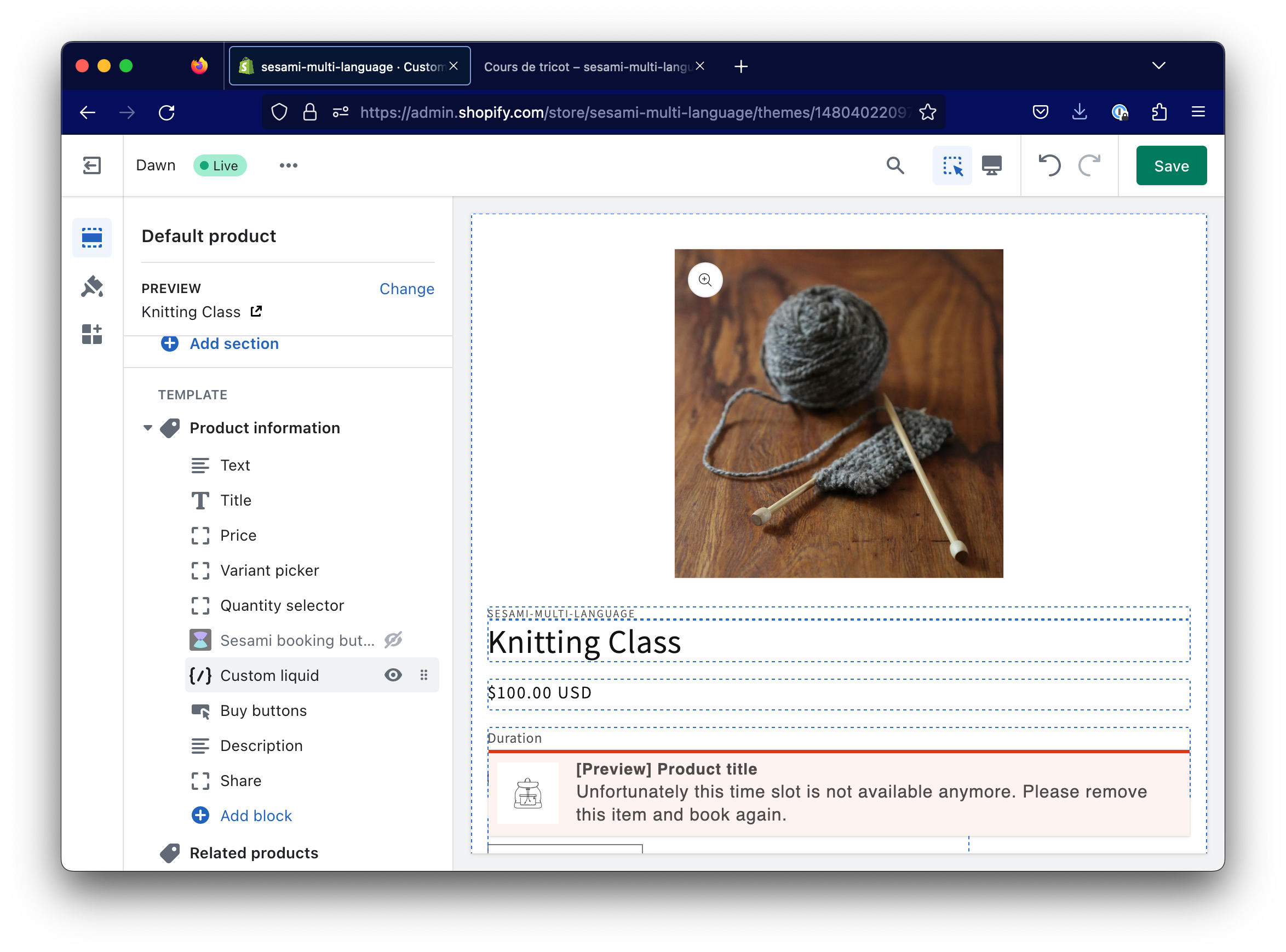
How to create a custom liquid:

How to copy the snippet there:

Note: doing this, we have to hide our generic Sesami App Booking Button block.

{_locale} is now available as a Sesami Flow variable